有了以下神器,让你的设计更上一层楼

以下神器都是在线工具,无需下载。由于担心大家过目就忘,本人亲身试毒,制作了超多案例,希望能给大家一些帮助。
1、镜像炫光生成器
weavesilk.com
作为在线生成器的鼻祖之一,Silk 早在2010年就发布了,而且效果至今无人超越。
2、在线自动生成背景图片
coolbackgrounds.io
自动生成背景图片的工具网站,现在提供五种风格(晶格化多边形、几何点状图案、渐变色、梯形渐变背景、可商用图片),每种都可以定制,看上去赏心悦目。
3、双色调图片生成器
duotone.shapefactory.co
Duotone,中文是双色调的意思,一种欧美杂志惯用的设计风格。顾名思义,这个神器能让你一键无痛生成酷炫的双色画风!完全不用开 PS! 你还可以随意修改配色,所见即所得:
4、一键生成故障艺术
https://getmosh.io
《银翼杀手》、《攻壳机动队》等科幻电影构建了一个风格独特的赛博朋克(Cyberpunk)世界,也成功催生了一种名为故障艺术(Glitch Art)的设计风格,近年越来越受到设计师的追捧。 PhotoMosh 一共提供了27种故障特效,如果你有选择困难,点击下方的随机按钮「MOSH」就能一键把你的屏幕摔坏啦:
说人话,就是一种你家电视坏了 / 你手机屏幕碎了的效果,在国内也被称为抖音风。
5、炫光生成器
https://codepen.io/tsuhre/full/BYbjyg
这是我偶遇的一个生成器,虽然它只是工程师 Ben Matthews 的一个编程练习,但我们可以利用它生成各种各样的炫彩背景。毫无操作可言,点击鼠标就随机生成一张图,就这么简单粗暴。
6、快速制作晶格化背景图
matthew.wagerfield.com/flat-surface-shader
low poly可以使用的软件Cinema4D、Triangulator、Image Triangulator App和PS & AI等自己进行制作,可是不会用这些软件怎么办? 现在推荐给大家一个可以在线生成low poly的网站,只需简单几步操作就能得到你想要的颜色、大小的晶格化背景。
7、流动渐变层生成器
codepen.io/Yakudoo/full/rJjOJx
看这不正经的网址就猜到,这又是 CodePen 上另一位大佬的编程练习。他说盯着这些流动的渐变层看一分钟就会有凝神静气的奇效,但为什么我越看越骚动。
8、生成这样的渐变层
codepen.io/pissang/full/geajpX
在 PPT 中可以利用 iSlide 插件快速生成这样的渐变层,本以为这已经是最快的生成方式了,直到我在遇到这个神器,居然直接用鼠标拖拽就能搞定。想要多少层随便点:
如果你需要动态背景,建议你使用录屏工具直接录制 Gif 或者视频。强烈推荐一款叫 HoneyCam 的软件,不仅可以调整时长和尺寸,还可以逐帧编辑,录制好后,直接应用到 PPT 中就能做出这样的页面了。
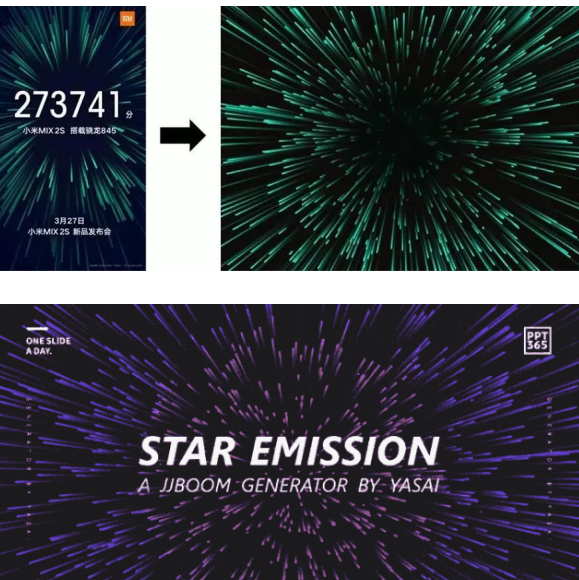
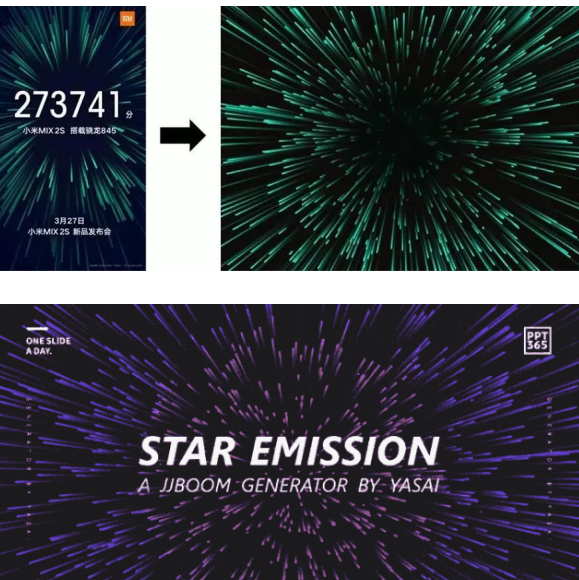
9、万箭齐发背景生成器
https://wangyasai.github.io/Stars-Emmision/
这是一款效果比名字更浮夸的生成器,可以一键生成小米海报这种背景效果,大大节省了我们的设计时间。

10、漂亮的在线的数据图表
github.com/yugasun/x-chart
x-chart 是一个可拖拽/放大缩小的数据可视化系统,如果不会代码的你,这需要程序员小哥哥帮帮
11、快速处理PDF
smallpdf.com/cn
中文网站,功能强大,设计师主要用来压缩包装展示后的PDF、JPG转PDF、压缩等功能,如果你还顺便兼着文案的活儿,这款神器将是你的福音。
12、快速制造网格定制本
www.gridzzly.com
大家在做设计前,都应该会用纸画草图吧,那么问题来了,大家希望用的是带网格或是规则点线的图还是一片空白,画两笔之后就迷失方向感的白纸呢。这个网站就是帮忙快速制造定制本的,依旧快速傻瓜操作,特别好用!!!
13、英文logo生成器
Instantlogodesign.com
Instant Logo Design 英文 logo 生成器,以后再有要你做免费LOGO,就用神器生成一堆LOGO给他吧!
14、快速简单抠图
https://www.gaoding.com/koutu
1、镜像炫光生成器
weavesilk.com
作为在线生成器的鼻祖之一,Silk 早在2010年就发布了,而且效果至今无人超越。
2、在线自动生成背景图片
coolbackgrounds.io
自动生成背景图片的工具网站,现在提供五种风格(晶格化多边形、几何点状图案、渐变色、梯形渐变背景、可商用图片),每种都可以定制,看上去赏心悦目。
3、双色调图片生成器
duotone.shapefactory.co
Duotone,中文是双色调的意思,一种欧美杂志惯用的设计风格。顾名思义,这个神器能让你一键无痛生成酷炫的双色画风!完全不用开 PS! 你还可以随意修改配色,所见即所得:
4、一键生成故障艺术
https://getmosh.io
《银翼杀手》、《攻壳机动队》等科幻电影构建了一个风格独特的赛博朋克(Cyberpunk)世界,也成功催生了一种名为故障艺术(Glitch Art)的设计风格,近年越来越受到设计师的追捧。 PhotoMosh 一共提供了27种故障特效,如果你有选择困难,点击下方的随机按钮「MOSH」就能一键把你的屏幕摔坏啦:
说人话,就是一种你家电视坏了 / 你手机屏幕碎了的效果,在国内也被称为抖音风。
5、炫光生成器
https://codepen.io/tsuhre/full/BYbjyg
这是我偶遇的一个生成器,虽然它只是工程师 Ben Matthews 的一个编程练习,但我们可以利用它生成各种各样的炫彩背景。毫无操作可言,点击鼠标就随机生成一张图,就这么简单粗暴。
6、快速制作晶格化背景图
matthew.wagerfield.com/flat-surface-shader
low poly可以使用的软件Cinema4D、Triangulator、Image Triangulator App和PS & AI等自己进行制作,可是不会用这些软件怎么办? 现在推荐给大家一个可以在线生成low poly的网站,只需简单几步操作就能得到你想要的颜色、大小的晶格化背景。
7、流动渐变层生成器
codepen.io/Yakudoo/full/rJjOJx
看这不正经的网址就猜到,这又是 CodePen 上另一位大佬的编程练习。他说盯着这些流动的渐变层看一分钟就会有凝神静气的奇效,但为什么我越看越骚动。
8、生成这样的渐变层
codepen.io/pissang/full/geajpX
在 PPT 中可以利用 iSlide 插件快速生成这样的渐变层,本以为这已经是最快的生成方式了,直到我在遇到这个神器,居然直接用鼠标拖拽就能搞定。想要多少层随便点:
如果你需要动态背景,建议你使用录屏工具直接录制 Gif 或者视频。强烈推荐一款叫 HoneyCam 的软件,不仅可以调整时长和尺寸,还可以逐帧编辑,录制好后,直接应用到 PPT 中就能做出这样的页面了。
9、万箭齐发背景生成器
https://wangyasai.github.io/Stars-Emmision/
这是一款效果比名字更浮夸的生成器,可以一键生成小米海报这种背景效果,大大节省了我们的设计时间。

10、漂亮的在线的数据图表
github.com/yugasun/x-chart
x-chart 是一个可拖拽/放大缩小的数据可视化系统,如果不会代码的你,这需要程序员小哥哥帮帮
11、快速处理PDF
smallpdf.com/cn
中文网站,功能强大,设计师主要用来压缩包装展示后的PDF、JPG转PDF、压缩等功能,如果你还顺便兼着文案的活儿,这款神器将是你的福音。
12、快速制造网格定制本
www.gridzzly.com
大家在做设计前,都应该会用纸画草图吧,那么问题来了,大家希望用的是带网格或是规则点线的图还是一片空白,画两笔之后就迷失方向感的白纸呢。这个网站就是帮忙快速制造定制本的,依旧快速傻瓜操作,特别好用!!!
13、英文logo生成器
Instantlogodesign.com
Instant Logo Design 英文 logo 生成器,以后再有要你做免费LOGO,就用神器生成一堆LOGO给他吧!
14、快速简单抠图
https://www.gaoding.com/koutu
抠图是设计师永恒的话题,每张图都打开ps慢慢抠,杀了我吧这简直是要我的命,对于简单的图我们可以选择这个网站,drag想要处理的图片之后,蓝色是涂抹想要留下的,红色涂抹不要的,橡皮擦除笔刷,左边原图,右边自动运算后的图片
本人转载收藏,附上原文地址:http://bbs.chongbuluo.com/thread-5440-1-1.html
本文作者:月丶
文章标题: 有了以下神器,让你的设计更上一层楼
本文地址:http://silver.eleuu.com/?post=18
版权声明:若无注明,本文皆为“月丶”原创,转载请保留文章出处。
本文地址:http://silver.eleuu.com/?post=18
版权声明:若无注明,本文皆为“月丶”原创,转载请保留文章出处。
相关文章