React学习整理之数据流向
2018-7-25 月丶

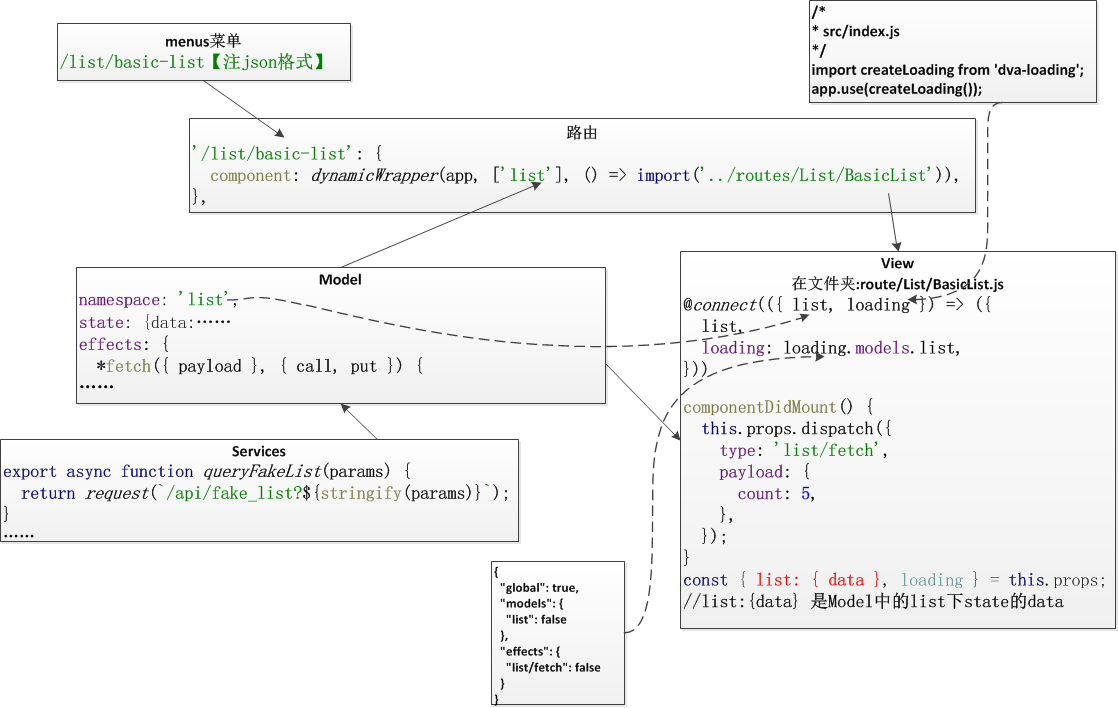
最初的数据由services中的函数请求接口获取,函数中的request,为utils目录下的request.js,这是一个封装的请求接口函数。再由model中effects 封装成增删查改的函数,之后在写界面时通过装饰器
@connect(({ rule, role, loading }) => ({
rule,
role,
loading: loading.models.rule,
}))
componentDidMount() {
this.props.dispatch({
type: 'role/fetch',
});
this.props.dispatch({
type: 'rule/fetch',
});
}
const { role: { data }, form } = this.props;
role:{data} 即为 从接口获取的数据
了解更多:https://www.cnblogs.com/bjlhx/p/9009056.html
发表评论: